Índice:
Introdução:
Se você está iniciando no mundo da eletrônica, conectar e controlar um LED RGB com Arduino é um excelente projeto para começar. Neste guia, iremos explorar passo a passo como ligar um LED RGB de cátodo comum, utilizando a função PWM (Pulse Width Modulation) e uma estrutura de loop FOR. Este projeto não apenas ilustra o uso básico de LEDs RGB, mas também introduz conceitos fundamentais de controle de intensidade luminosa e cores.
O Projeto LED RGB com Arduino
Componentes Utilizados:
Antes de começarmos, é essencial conhecer os componentes que serão utilizados:
| Item | Descrição | Quantidade |
|---|---|---|
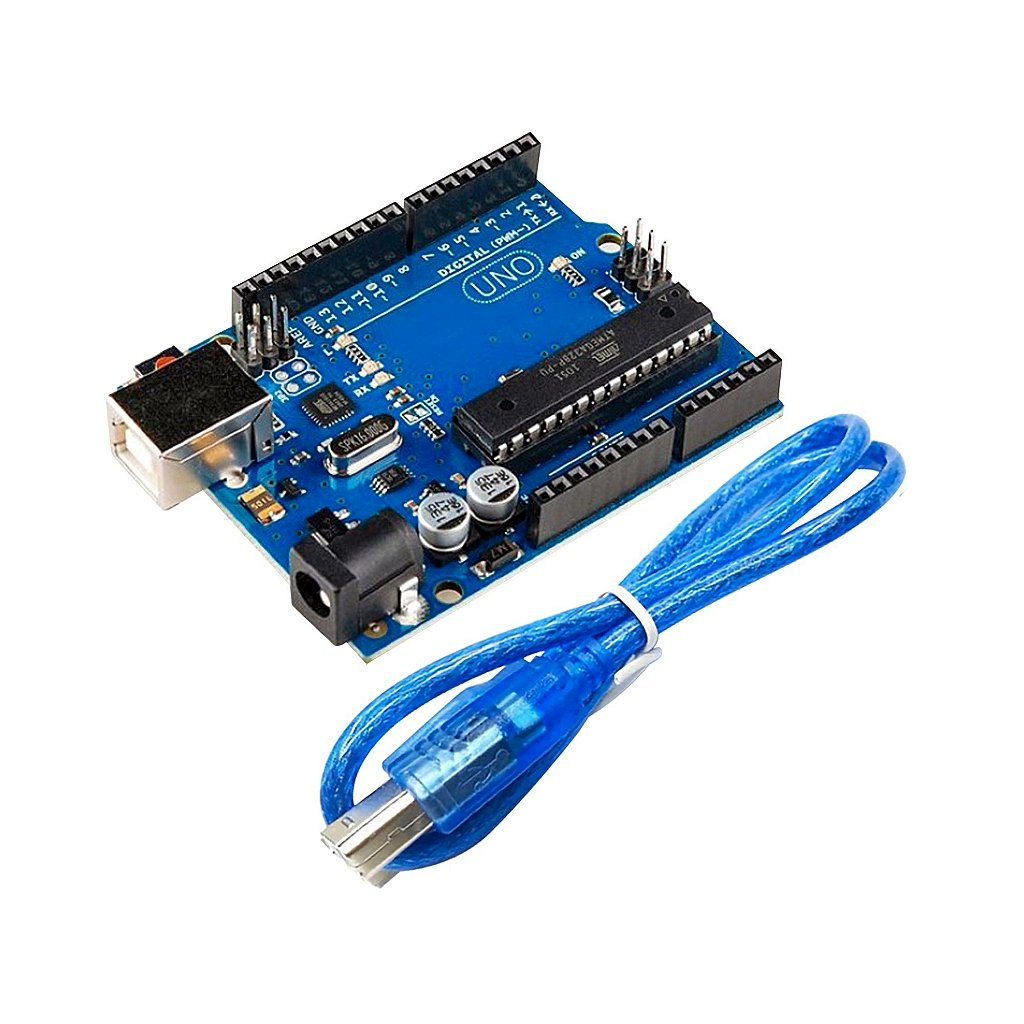
 | Placa Arduino Uno R3 ATmega328P DIP ATmega16U2 | 1 |
 | Resistor 220 ohms 5% 1/4W | 3 |
 | LED RGB Alto Brilho Cátodo Comum | 1 |
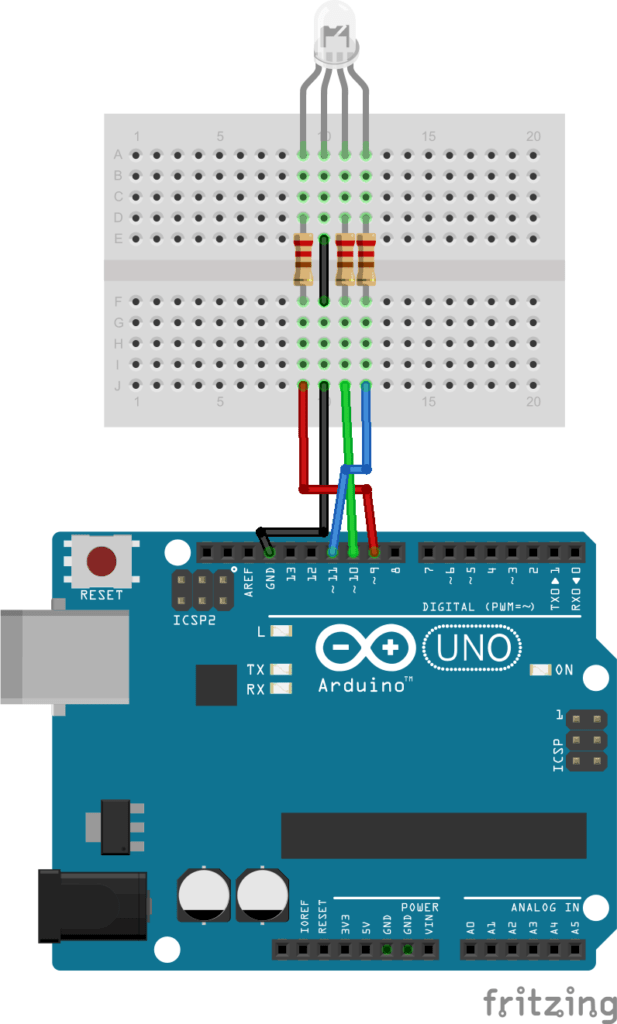
Diagrama dos Componentes:

Montagem:
A montagem do projeto é simples e requer apenas alguns passos:
- Conecte o LED RGB de cátodo comum ao seu Arduino Uno da seguinte maneira:
- Conecte o pino longo do LED RGB (cátodo comum) ao GND do Arduino.
- Conecte os pinos R, G e B do LED RGB aos pinos 9, 10 e 11 do Arduino, respectivamente, por meio dos resistores de 220 ohms.
- Certifique-se de que o Arduino esteja conectado ao seu computador.
Código do Projeto:
Agora, vamos programar o Arduino para controlar o LED RGB. Utilizaremos a função PWM para variar a intensidade luminosa de cada cor. O código está abaixo:
#define pinVermelho 9 // Define o nome e número do pino
#define pinVerde 10 // É necessário escolher pinos com função PWM
#define pinAzul 11
void setup() {
pinMode(pinVermelho, OUTPUT); // Define o pino como saída
pinMode(pinVerde, OUTPUT);
pinMode(pinAzul, OUTPUT);
}
void loop() {
// Acende gradualmente a cor vermelha
for(int i = 0; i <= 255; i++){
analogWrite(pinVermelho, i);
delay(15);
}
// Apaga gradualmente a cor vermelha
for(int i = 255; i >= 0; i--){
analogWrite(pinVermelho, i);
delay(15);
}
// Repete o processo para as cores verde e azul
// Pisca duas vezes as 3 cores ao mesmo tempo
for(int i = 0; i < 2; i++){
delay(500);
digitalWrite(pinVermelho, HIGH);
digitalWrite(pinVerde, HIGH);
digitalWrite(pinAzul, HIGH);
delay(500);
digitalWrite(pinVermelho, LOW);
digitalWrite(pinVerde, LOW);
digitalWrite(pinAzul, LOW);
}
delay(500); // Aguarda para iniciar o loop novamente
}Este código faz com que o LED RGB acenda e apague gradualmente nas cores vermelha, verde e azul, e em seguida, pisque nas três cores simultaneamente.
Resultado:
Após montar o circuito e carregar o código no seu Arduino, você verá o LED RGB exibindo uma variedade de cores de forma gradual e intermitente.
Conclusão:
Este projeto é uma introdução divertida e educativa ao mundo dos LEDs RGB e ao controle de cores usando Arduino. A partir deste ponto, você pode explorar projetos mais complexos, como a criação de efeitos de iluminação personalizados ou a integração de LEDs RGB em projetos maiores. Aproveite o aprendizado e a experimentação!
Agora você está pronto para criar efeitos de luz incríveis com LEDs RGB e Arduino!
E se você precisar de mais componentes para seus projetos com Arduino, confira a loja virtual da Saravati, tudo para seus projetos com Arduino.